
今回はWEBデザインをする際に使えるGoogleChromeの拡張機能をご紹介します。

拡張機能って何?

GoogleChromeの機能を追加・強化するプログラムのことだよ!
つまりこの機能を追加することで、効率的にデザインを作成したりすることができる便利ツールなんだ!
GoogleChromeの拡張機能とは?

「Chromeの拡張機能」とは、「Chromeの機能を追加・強化するプログラム」のことです。
この機能を使用することで仕事の生産性の向上、自動化、効率化などを快適に行うことができます。
その中でも現役WEBデザイナーがよく使用する拡張機能をご紹介したいと思います。
おすすめのGoogleChromeの拡張機能
- Alt & Meta viewer
- ColorPick Eyedropper
- GoFullPage – Full Page Screen Capture
- WhatFont
- Window Resizer
Alt & Meta viewer

WEBサイトを作成する際にALT(画像の代替えテキスト)やMata情報のチェックがあります。
こちらを使用するとALTの確認が簡単にできるため時間短縮になります。
<img src=“画像パス” alt=“画像の説明テキスト“/>
インストール方法
- Googlechromeを開く
- 機能拡張の「Alt & Meta viewer」を検索
- インストールする
すると、拡張機能に追加されます。
ColorPick Eyedropper

「ColorPick Eyedropper」とは、WEBサイトで色の値が知りたいときにすぐに知ることができる便利なツールです。

上記のようにWEBサイトで気になる色を簡単に知ることができます。
GoFullPage – Full Page Screen Capture

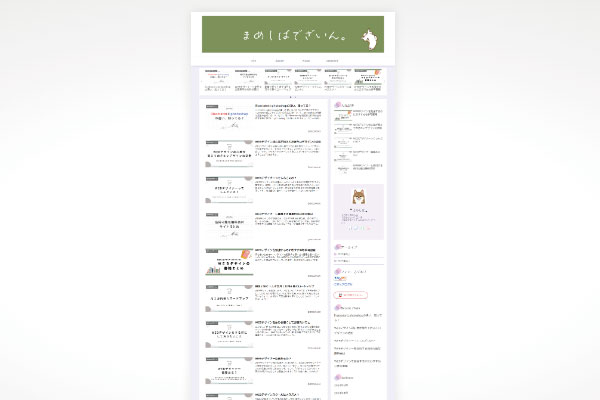
こちらはWEBサイトをまるっと全てスクリーンショットがとれます。
LPやWEBサイトのトレースの練習をする際もこちらの機能を使用すれば簡単にWEBサイト全体をスクリーンショットすることができます。

下記のようにWEBサイト全体のスクリーンショットが撮影できます。

WhatFont
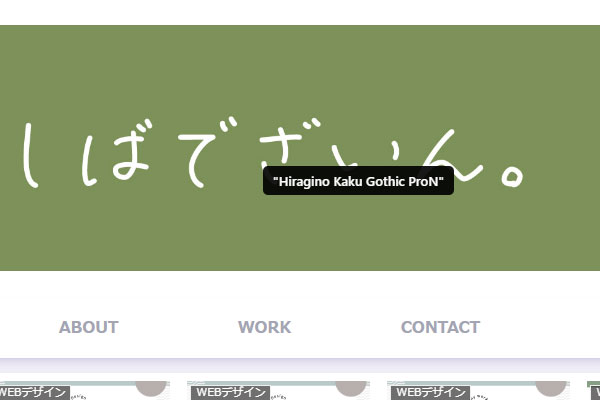
「WhatFont」はWeb上で気になったフォントが何のフォントを使用しているのか瞬時に教えてくれる機能です。
カーソルで気になったフォントにあてるだけで何のフォントかわかります。

Window Resizer

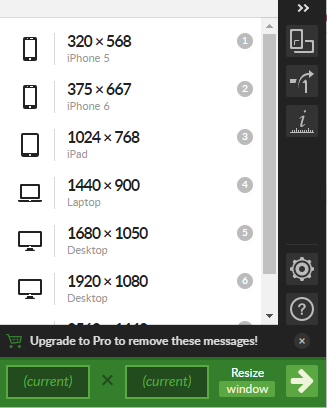
「Window Resizer」とはクリックひとつで簡単にブラウザの画面サイズを変更することができます。
WEBサイトの確認がサイズごとにできるのでWEBデザイナーにオススメの機能の一つです。

まとめ
今回は現役WEBデザイナーがおすすめするGoogleChrome拡張機能5選をご紹介しました。
- Alt & Meta viewer
- ColorPick Eyedropper
- GoFullPage – Full Page Screen Capture
- WhatFont
- Window Resizer
ここでご紹介したものは私がメインで使用している便利ツールです。この他にも無料で使用できるツールがたくさんあるので拡張機能を使用して効率的に仕事をこなしましょう!






コメント