
今回はphotoshopの使い方についてご紹介していきたいと思います!

WEBデザイナーといったらphotoshopだよね!

そうだね!WEBデザイナーとして仕事をするのであればphotoshopは必須になるね!
photoshopの基礎知識

photoshopは(=フォトショ)は主に写真や画像の加工や色の調整、合成などができるAdobeのツールです。
- バナー
- WEBサイトのファーストビュー
- LP(ランディングページ)

illustratorとの違いは下記を参考にしてね!
photoshopの購入方法

photoshopもお得に購入できるよ!
photoshopを安く購入する方法はこちらから
photoshopでできる写真加工
- 写真の明度や彩度を変更できる
- 合成写真を作れる
- 写真の中の物を消したり複製したりできる
- 被写体の表情を変えられる
- 物の色の変更ができる
- 空の色を明るくしたり暗くしたりできる など

すごい!魔法みたい!
WEBデザインの現場でももちろん、photoshopは使用します。
バナー制作などをするときはphotoshopを使用します。もちろん、illustratorでもバナーは作れますが、写真などを使用する場合はやはりphotoshopを使用した方がやりやすいです。
photoshopでよく使用されるツール
photoshopを使用するとき、あれもこれもと全ての機能を覚えようとしていませんか?
まずは必要最低限の機能を覚えるだけで十分です。段々と慣れてきたら「これはどうやるんだろう?」と自分で調べて試していきましょう。
photoshopでよく使用されるツールは以下のツールです。
- 移動ツール
- オブジェクト選択ツール
- 切り抜きツール
- スポイトツール
- スポット修復ブラシツール
- コピースタンプツール
- 消しゴムツール
- グラデーションツール
- 文字ツール
- 長方形ツール
機能としてよく使うのは「テキストレイヤー」「レイヤースタイル」や「色調補正」です。
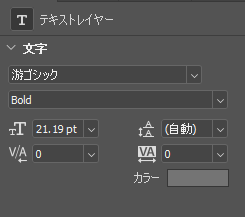
「テキストレイヤー」は文字のサイズや色を変更したりする機能です。

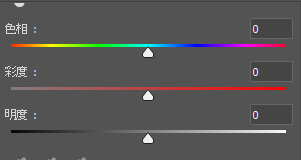
「色調補正」は主に写真や画像の明るさや彩度を変更したりする機能です。

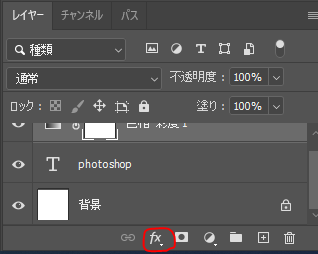
「レイヤースタイル」はレイヤーに関して簡単にエフェクトを適用できる機能です。
またグループ化してからまとめて機能を適用することもできるので、一括で適用したい場合には先にグループ化するのがオススメです。

この「fx」の「レイヤースタイルを追加」でレイヤーに効果を適用することができます。
私がバナー制作をする際よく使用するレイヤースタイルは以下になります。
| レイヤーの効果 | 効果の詳細 |
|---|---|
| ベベルとエンボス | 立体的な表現を適用 |
| 境界線 | レイヤーの周囲を線で囲う |
| グラデーションオーバーレイ | レイヤーをグラデーションで塗りつぶし |
| 光彩(外側) | レイヤーの外側にぼかしを追加 |
| ドロップシャドウ | レイヤーに影を追加 |
文字を強調させたいときや、見やすくさせたいときにエフェクトをつけることが多いです。
photoshopの勉強におすすめの書籍
まとめ
photoshopは(=フォトショ)は主に写真や画像の加工や色の調整、合成などができるAdobeのツールです。
WEBデザイナーとして仕事をする上で必ず必要になってくるスキルになるので、まずはよく使うツールから少しずつ覚えていき、魅力的なデザインを作成していきましょう!






コメント