
WEBデザインにも法則があるの?

デザインには法則がいくつかあってそれを気をつけることによって
デザインに素人っぽさが無くなるよ。

知りた~い!
WEBデザイン初心者が覚えておきたいデザインの法則4選!
- そろえる
- まとめる
- メリハリ
- 繰り返し
そろえる


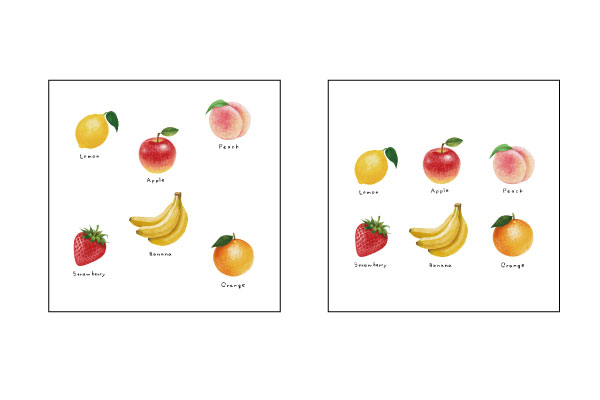
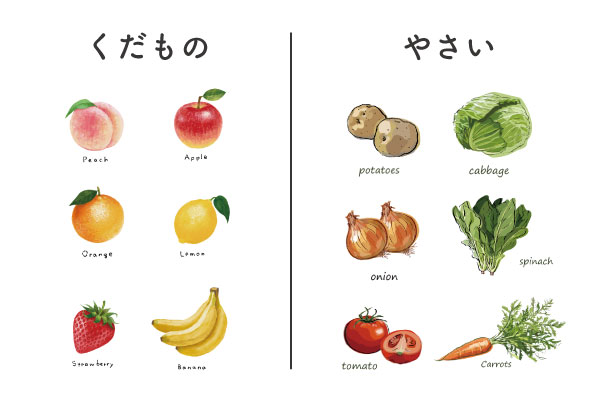
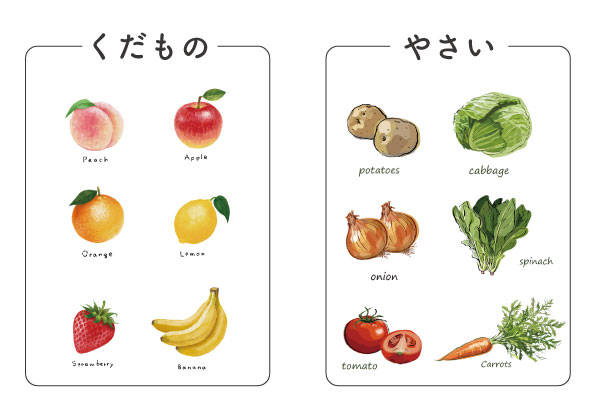
左と右とどちらが見やすいと思う?

右のほうがそろっていてキチンとした印象だね。
左はバラバラしていて視点が定まりにくくて見にくいかな。

右の図のようにそろえることによって、一直線上に視線が流れやすく
整理されて見えるね。情報もキチンと伝わりやすくなるよ!


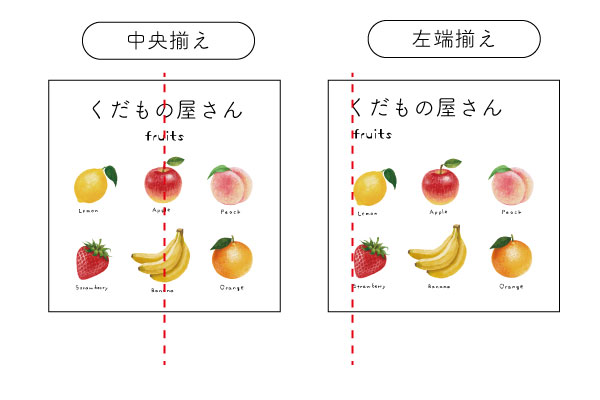
そろえ方にもいくつかポイントがあるよ。
左の図のように中央に揃える方法が「中央揃え」。
右の図のように左端にそろえる方法が「先頭揃え」だよ。

どちらも綺麗にそろっていて見やすいね。
「そろえる」だけでキチンと見えます。見栄えもよく情報も伝わりやすくなります。
「中央揃え」にはタイトルやキャッチコピーなど短い文が適しています。行数が多いときには「先頭揃え」を使用しましょう。まずは一直線上にそろえることを意識しましょう。
- 先頭を揃えると整ってみえます
- 余白を統一させるとさらに見栄えがよくなります
まとめる


次は「まとめる」だよ。
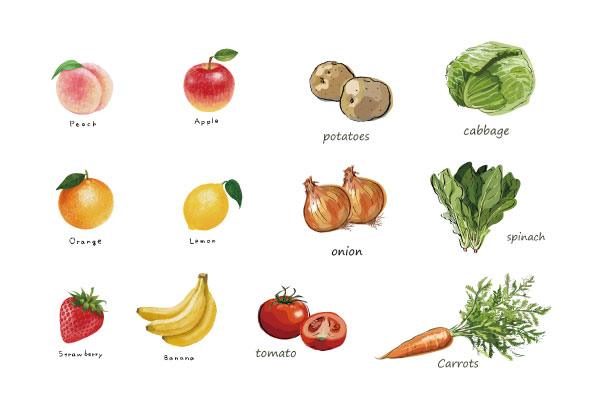
情報がたくさんあるときに関連性のあるもの同士をまとめるとわかりやすくなるよ。


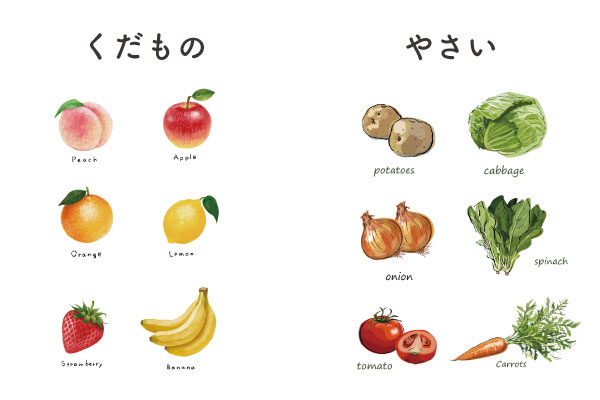
さっきよりパッと見てわかりやすい!



線で区切ったり、枠で囲ってもわかりやすいよ。
- 関連性の高いもの同士をまとめると見やすくなる
- 関連性の低いものとは間隔をあけて情報を伝えやすくする
メリハリ

メリハリとは、サイズに大小をつけたり、文字を太くしたり他と差をつけて目立たせることだよ。


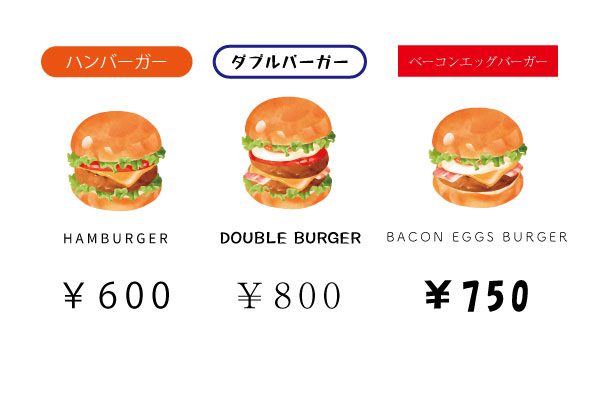
どれがおすすめなのかわからないなぁ…


要素のサイズに差をつけてメリハリをつけて目立たせたよ!

ちょっとしたことでこんなに見やすくなるんだね!

他にも色を変えたり、あしらいをつけたりすることでメリハリをつけれるよ!
- 重要な要素を目立たせる
- 重要度の低いものは控えめにする
繰り返し


要素がバラバラすぎて見にくいね…

あしらいやフォントなどに統一性がないと見る人に負担を感じさせるんだ。


同じデザインで見やすいね!
同じデザインを繰り返すことで規則性がうまれ、読み手も安心して読むことができます。
- あしらいやフォントを統一させることで規則性を出す
- 同じデザインを繰り返すことで読み手に負担なく読んでもらえる
まとめ
WEBデザイン初心者が覚えておきたいデザインの法則をまとめました。
- そろえる
- まとめる
- メリハリ
- 繰り返し
初心者は「そろえる・まとめる・メリハリ・繰り返し」を覚えておくだけで素人っぽいデザインから抜け出せます。
基礎はデザインをする上でとても重要になるので必ず覚えるようにしましょう。






コメント