
「フォント」は文字の書体のことを指すよ!

文字もデザインの一部なんだね!

そう!実はフォントでデザインがガラリとかわってしまうくらい重要なんだよ!
フォントの種類

フォントには「和文フォント」と「欧文フォント」があるよ。
和文フォントは「漢字やかな、英数字、記号などで構成されるフォント」を指すよ。
欧文フォントは「英数字と記号で構成されているフォント」のことだよ。
和文フォント

和文フォントは大きく分けて3つに分けられます。まずはこの3種類から使うことをおすすめします。
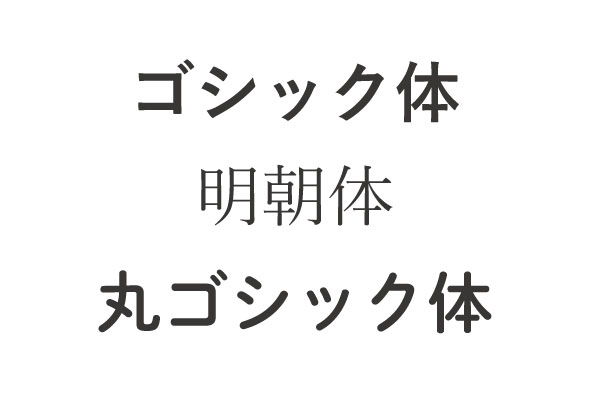
ゴシック体
- シンプルではっきりしているためチラシやポスターにもよく使用される
- 大きく太くすることでインパクトを与えることができる
- 細いゴシック体を使用するとモダンで洗練されたイメージに

明朝体
- 高級感を出したいときに
- 落ち着いた上品な印象を与える
- 細かい情報を記した文には不向き

丸ゴシック体
- ゴシック体の角がとれた丸みのあるフォント
- やわらかく、優しい雰囲気に合う
- 子どもに関するものは丸ゴシック体のようなポップなフォントが合う

その他
- 楷書体…書道の手本としても使われている書体
- 装飾書体…手書き風やカリグラフィーなどさまざまな個性がある
欧文フォント

欧文フォントは大きく分けて2つに分けられます。
セリフ体
- もっともスタンダードな書体
- 線の端に飾り(”serif”) がついているもの
- 伝統的で品格のあるデザインなどに用いられることが多い
サンセリフ体
- 「sans」はフランス語で「ない」という意味。線の端に飾りがついていないもの
- 現代的で力強いイメージ
その他
- スクリプト体…筆記体の書体
- スラブセリフ体…セリフの形が四角くて力強い書体
- ラウンデッド体…丸みがある書体、柔らかく優しい印象
- デコラティブ体…目立たせたいときや飾りに使うことが多い
フォントを使用するときの注意点
フォントはひとつのデザインに3つまで
フォントを使用するときに注意したいことは、一つのデザインに対して使うフォントは3つまでにしましょう。
ひとつのデザインの中でフォントを何種類も使うとごちゃごちゃして読みづらくなります。
- メインフォント…タイトルや見出しなどの目立たせたい部分
- アクセントフォント…キャッチコピーなど。メインとのメリハリを意識して選びましょう
- ベースフォント…本文の部分。ゴシック体や明朝体などの見やすいフォントがおすすめ
メインとアクセントは異なる書体を選ぶのがポイント。ただしイメージが違いすぎるとおかしくなるのでイメージに合わせて選びましょう。
英数字は欧文フォントを使う
和文フォントは日本語と英数字の大きさやバランスが異なる場合があるので欧文フォントを使用すると全体のバランスがとれて綺麗に見えます。

気になるフォントの調べ方
ウェブサイトで使われているフォントを調べたいときには、Google Chromeの拡張機能「WhatFont」を使ってみましょう。
フォントの取得方法
フォントを自分のパソコンに追加したいときには「フォントフリー」がおすすめです。

無料でフォントのダウンロードが可能です。

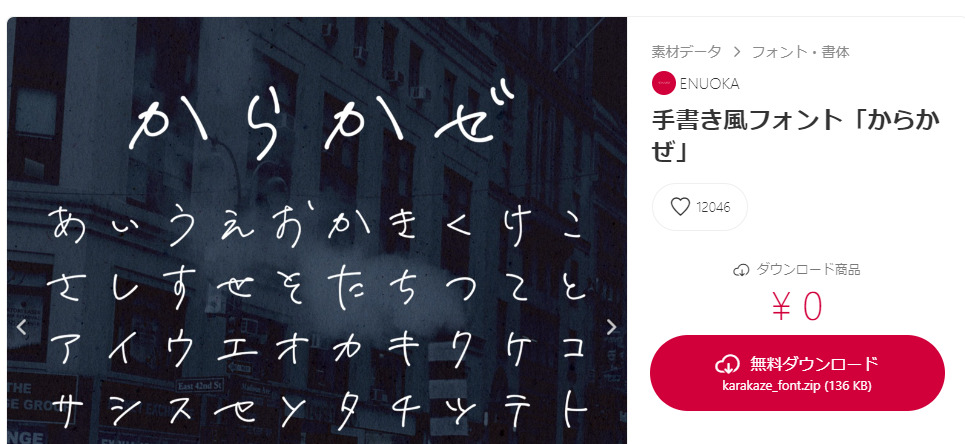
ダウンロードしたいフォントを選択。
「配布サイトでダウンロード」をクリック。

「無料ダウンロード」をクリックすると、Zipフォルダがダウンロードされます。
Zipフォルダを展開する。

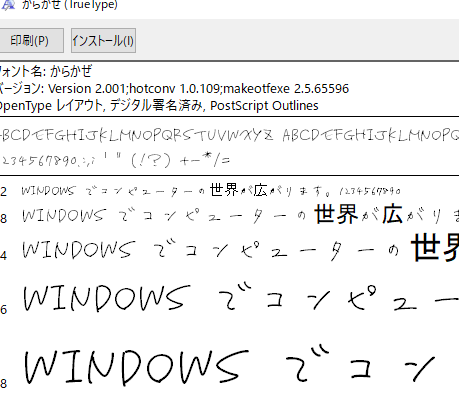
「karakaze_font」をクリック。

「karakaze_R」をクリック。

「インストール」をクリックしたらダウンロード完了です。
フォントファミリーとは?
フォントファミリーとは、同じフォントで太さが数種類あるフォントのグループのことを指します。
見出しや本文などの用途に合わせて太さを使い分けることによって統一感が損なわれません。
- H…大タイトル
- B…大タイトル、サブタイトル、中見出し
- M、R…リード文や小見出し
- L、EL…キャプションや本文
見出しと本文を区別したいときや文字にメリハリをつけたいときに役立ちます!
使いやすいおすすめのフォント

明朝体やゴシック体の中にもたくさんの種類があるのでどの明朝体を使ったらいいのか、どのゴシック体を使用するべきかなど、困ることもあると思うので、そこで、現場でよく使用するフォントをいくつか選んでみたよ!
よく使う明朝体
- 游明朝体…パソコンに標準搭載されているフォントです。シンプルで柔らかな曲線が特徴のフォントです。
- 貂明朝テキスト…見出しやタイトルに使いやすいです。明朝体をタイトルに使いたいときはよくこちらを使用します。
よく使うゴシック体
- 游ゴシック体…こちらもパソコンに標準搭載されています。シンプルで使いやすいフォントです。
- DNP 秀英丸ゴシック Std…丸みのあるフォントを使いたいときはこちらを使用します。シンプルでかわいらしいですが可愛らしすぎず使いやすいです。
- FOT-筑紫B丸ゴシック Std…こちらも優しい印象が特徴の丸みのあるフォントです。秀英丸ゴシックと同じくらい使用します。
まとめ
WEBデザイナーがよく使うフォントをまとめました。
- 游明朝体…パソコンに標準搭載されているフォントです。シンプルで柔らかな曲線が特徴のフォントです。
- 貂明朝テキスト…見出しやタイトルに使いやすいです。明朝体をタイトルに使いたいときはよくこちらを使用します。
- 游ゴシック体…こちらもパソコンに標準搭載されています。シンプルで使いやすいフォントです。
- DNP 秀英丸ゴシック Std…丸みのあるフォントを使いたいときはこちらを使用します。シンプルでかわいらしいですが可愛らしすぎず使いやすいです。
- FOT-筑紫B丸ゴシック Std…こちらも優しい印象が特徴の丸みのあるフォントです。秀英丸ゴシックと同じくらい使用します。
フォントの違いを理解してデザインに適したフォントを使うようにしましょう。






コメント