
今回はデザイン初心者にありがちなダサいデザインにならないために注意すべきことをご紹介していきます。

ダサいデザインってどんな感じなんだろう…自分ではわからないから知りたい。
【初心者にありがち】ダサいデザインにならないために出来ること

まずどんなデザインがダサいのか例をあげていくね。
- 文字の装飾のしすぎ
- 情報量が多い
- 余白がない
- 強弱がない
- 揃っていない
- 統一感がない
- 写真がゆがんでいる

え!こんなにあるの!?

ノンデザイナーさんやデザイン初心者の人にはよくあることだよ。
1.文字の装飾のしすぎ

文字を強調しすぎるあまり、文字に動きをつけすぎたり、色をカラフルにしたり、グラデーションをつけたりする人がいますが、過度に文字に装飾すると今度は情報が頭に入ってこないデザインになってしまいます。
文字の装飾については以下の項目を注意しましょう。
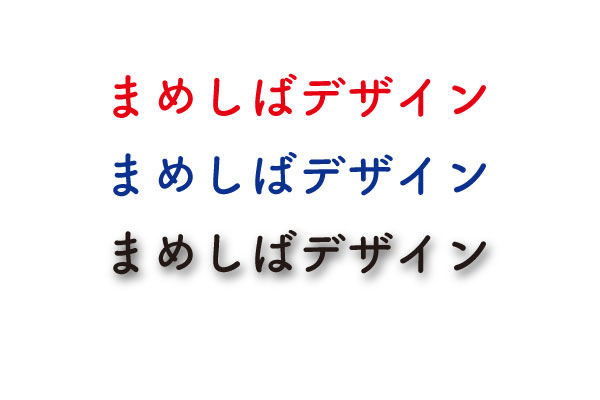
- 原色は使わない
- ドロップシャドウは濃すぎないように注意
- 色を使いすぎない
原色は使わない

原色は使いすぎると目がチカチカするので使用するのは出来るだけ控えましょう。
配色を悩む場合には配色ツールの活用がオススメです。
ドロップシャドウは濃すぎないように注意
ドロップシャドウが濃いと一気にデザインがダサくなるので注意が必要です。
影をつけたいときには薄くつけるくらいでOK。
色を使いすぎない

色を使いすぎると見にくくなりますし、どこが強調されているのかわかりにくくなります。そのため、色を使うのは3色までにしましょう。
またデザインの中で写真を一緒に使用する場合は写真からテキストの色を抽出するとまとまりのあるデザインになります。(スポイトツールを使ってね)
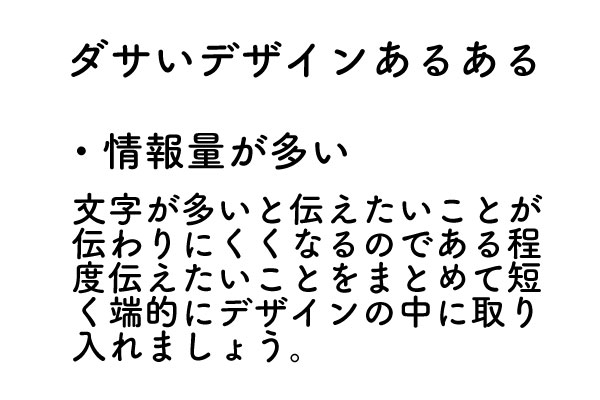
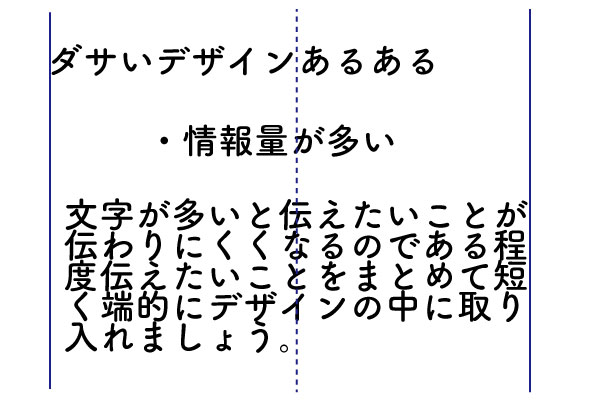
2.情報量が多い

文字が多いと伝えたいことが伝わりにくくなるのである程度伝えたいことをまとめて短く端的にデザインの中に取り入れましょう。
特に今の時代は文字を読むことが少なくなっているので、情報量はできるだけ少なくして作るように意識しましょう。
実は文字が多いければ多いほど読まれないので、読んでほしければ出来るだけ情報を少なくして本当に伝えたいことだけを載せた方が効果的です。
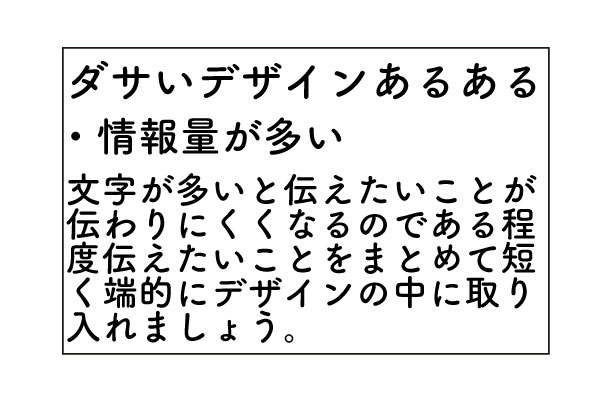
3.余白がない

吹き出しの中やボックスの中、字の間隔まで余白はデザインの様々なシーンで注意すべきポイントです。
余白がないと窮屈なイメージになり、結果的に情報も伝わりにくくなってしまうので余白は適度にいれるようにしましょう。

情報が全然頭に入ってこないよ…
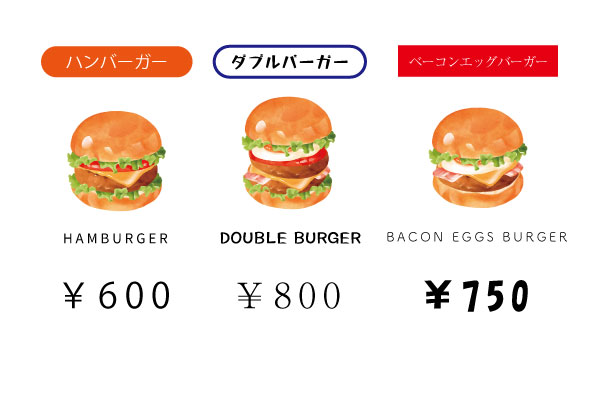
4.強弱がない

文字に強弱がないのでどこを強調したいのかわかりにくいですし、ポイントがつかみにくいです。
特にテキストだけのバナーを作る際には以下の点を気をつけてみましょう。
- 見出し、小見出し、本文に分ける
- 強調したいところの文字の色を変える
- 強調したいところの文字の大きさを変える

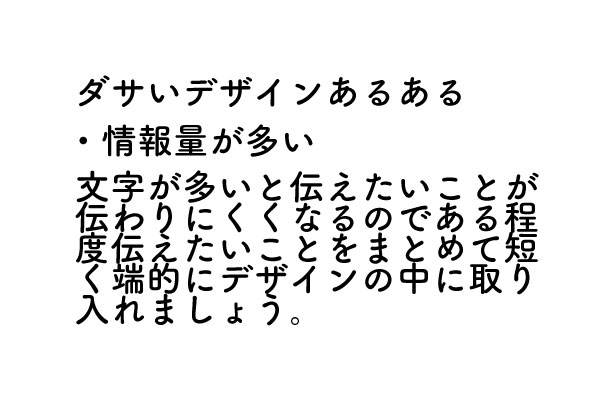
5.揃っていない

文字は左揃え・中央揃え・右揃えのいずれかでそろえましょう。
少しのずれが違和感としてデザインに表れてしまうので細かいところまで調整しましょう。
6.統一感がない

フォントや色、イラストなどに統一感がないと見ている方は違和感を覚えます。イラストやフォント、色を統一させるだけで情報が頭に入りやすくなります。

目でみてパッとわかりやすいデザインが人に考える時間をとらせません。
7.写真がゆがんでいる

初心者にありがちなのが写真や画像の比率を変えてしまうこと。
画像の大きさを変更する際には画像の比率がおかしくないかチェックしましょう。
illustratorの場合はshiftを押しながらサイズ変更すると比率を保ちながらサイズを変えることができます。
まとめ
今回はダサいデザインあるあると注意点をまとめました。
- 文字の装飾のしすぎ
- 情報量が多い
- 余白がない
- 強弱がない
- 揃っていない
- 統一感がない
- 写真がゆがんでいる
自分も気づかずにしていないか一度確認してみましょう!








コメント