
まめしば
今回は「見やすいレイアウトのコツ」についてご紹介していきます。

まめこ
レイアウトってごちゃごちゃになりがちで難しい…
視線の流れを考えて配置しよう
レイアウトを考える際に大事な「見る人の視線の流れ」も意識してデザインしましょう。
自然の流れは大きく分けて3つの型があります。
- Z型(横書きのレイアウト)
- N型(縦書きのレイアウト)
- F型(WEB媒体に多く見られる)
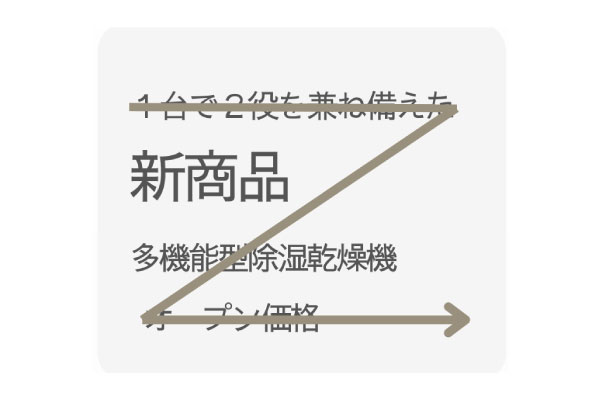
Z型
横書きの場合は視線は通常左上から右下に流れます。
そのため1番注目してほしい言葉を左上に配置するのが効果的です。

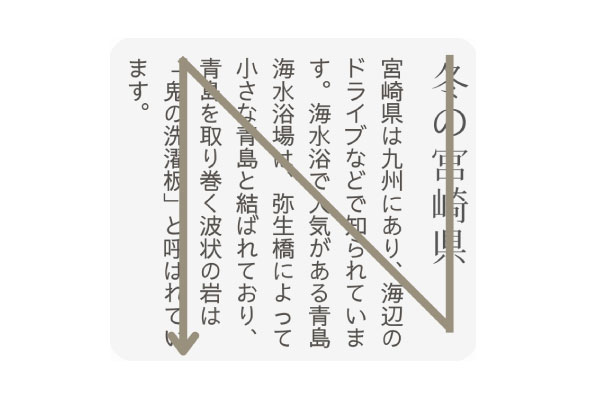
N型
縦書きの場合は右上から左下に向かって視線が流れるため、「N」を描くようにレイアウトするのがおすすめです。

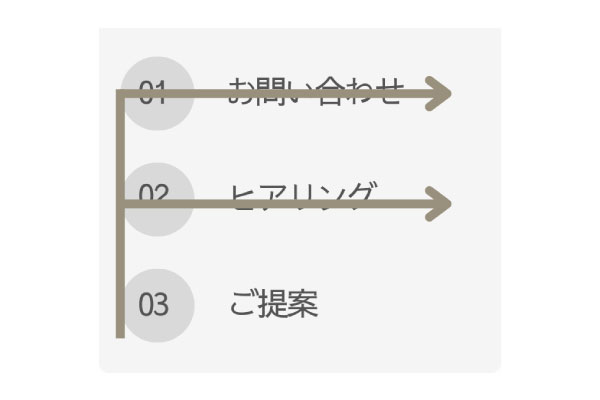
F型
WEBの媒体でよく使用されるレイアウトで、同一の情報を上から下に並べるデザインによく見受けられます。

分割して配置してみよう
文字の配置や画像の位置に迷った時は縦か横で分割してみるのがおすすめです。
それぞれの場所に要素をはめ込んでいくとバランスよくまとめることができます。
3分割

- 1番上にタイトルを入れることで上から順に視線が誘導される
- 写真と情報を区切ることでメリハリがつく
セパレートレイアウト(2分割)

- 文字と画像の情報が伝わりやすい
- 画像の領域を多くすることで写真の印象を強めることもできる
斜めに分割

- エリアを自然に区切ることができ、情報が整理され見やすい
- スムーズな視線誘導ができる
余白レイアウト

- 余白をとることでスッキリ見やすくなる
- 余白を広くとると上品さと高級感を演出できる
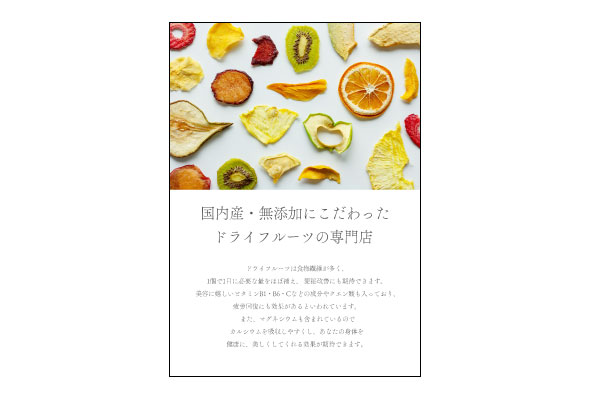
前面レイアウト

- 写真を前面に使うことでインパクトを与えることができる
- 食べ物の場合は写真を大きく使用することでシズル感も与えることができる
レイアウトにおすすめの書籍
「この手法見たことある!」そんな“あるあるフレーズ”を使った豊富なデザインレイアウトを紹介している書籍です。
だれでも簡単に真似できてデザインの引き出しが増えること間違いなしの1冊なので初心者さんにもおすすめです。
まとめ
レイアウトには「わかりやすく情報を伝える」というデザインにおいて重要な役割を持っています。
そのため、見る人の視線の流れなどにも気を配る必要があります。
以下がおすすめのレイアウトになります。
- 3分割
- セパレートレイアウト(2分割)
- 斜めに分割
- 余白レイアウト
- 前面レイアウト





コメント