
今回はWEBデザインにイラストを使用する際のポイントを伝えていくよ。
【WEBデザイン】イラストを選ぶときのポイント
WEBデザインには写真の他にイラストも頻繁に使用するケースが多くあります。
特に営業資料やフローチャート、相関図などを作成する時にはイラストで表現すると情報が伝わりやすくなります。
イラストを使用することで以下の効果が期待できます。
- 難しい内容が伝わりやすくなる
- 親近感が出る
- 世界観が伝わりやすい
しかし、選び方によってはイラストのタッチによって世界観が伝わりにくくなってしまったり、印象がガラッと変わってしまう可能性があるため注意が必要です。
今回はWEBデザインにイラストを使用する際に注意しておきたいポイントをご紹介します。
- イラストはシンプルなものを選ぶ
- イラストのテイストを統一する
- 色は色数が少ないものを選ぶ
イラストはシンプルなものを選ぶ
イラストは出来るだけシンプルなものを選びましょう。癖のあるイラストを選んでしまうと情報が伝わりにくくなる可能性があります。

イラストのテイストを統一する

イラストのテイストを統一することでデザインもまとまり、読み手も安心して見ることができます。
イラストの雰囲気が異なるとチグハグなイメージになり情報も伝わりにくくなります。
色は色数が少ないものを選ぶ
色が少なく、デザインに合った色を合わせることでイラストがデザインに馴染みやすくなります。

WEBデザインによく使用するイラスト
- アイコン
- 線画・シンプルイラスト
- フラットイラスト
- 手書きイラスト
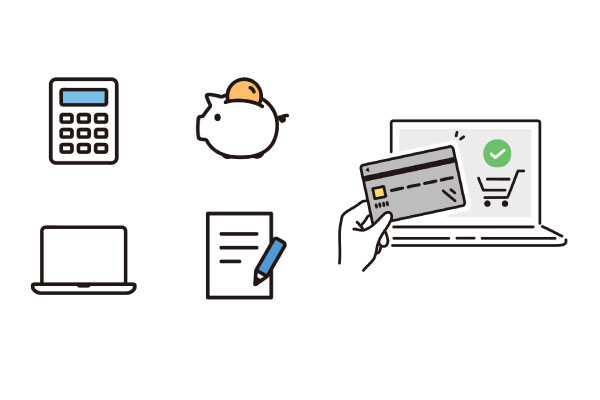
アイコン
アイコンはフローチャートや相関図にも使いやすく、文字を羅列するよりも情報が伝わりやすくなります。
おすすめの無料アイコンツールは「Flaticon」です。テイストも同じものが見つかりやすく、デザインもおしゃれなものが多く使いやすいです。

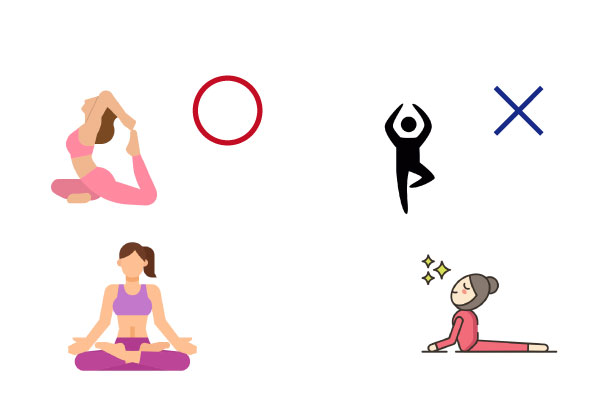
線画・シンプルイラスト
シンプルで色数も少ないのでビジネスシーンにも使いやすく最近よく見るイラストデザインです。
おすすめの無料イラストツールは「Loose Drawing」「ソコスト」。シンプルでどんなシーンにも使用しやすいです。
色もデザインによって変えることができます。

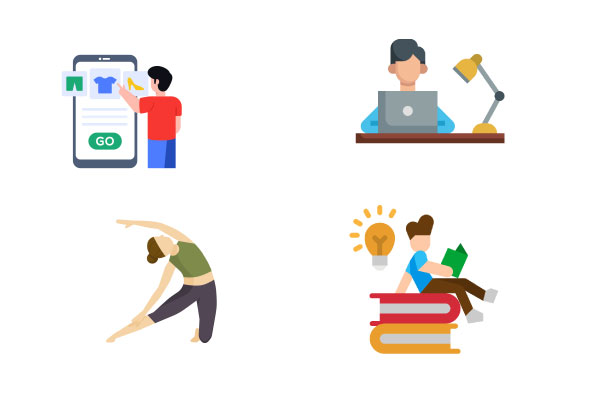
フラットイラスト
フラットなイラストはおしゃれでシンプルなので様々なシーンに使用できます。
女性向けのデザインにも使いやすくおすすめです。
おすすめのフラットイラストは「undraw」、「Tech Pic」。様々なシーンがあって使いやすいです。

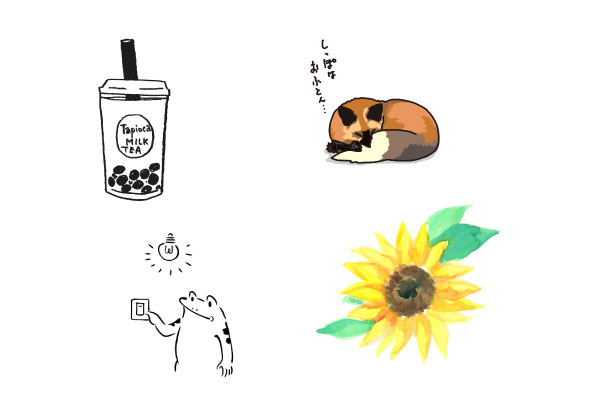
手書きイラスト
柔らかい温かみのあるタッチが好きだったら手書きのイラストがおすすめです。
手書きにも鉛筆素材や水彩画など色々あるので世界観によって使い分けるようにしましょう。
鉛筆素材なら「えんぴつ素材」、おしゃれな手書きイラストなら「ベクターシェルフ」、水彩画だったら「Sui-Sai」がおすすめです。

まとめ
今回はWEBデザインでイラストを使用する際のポイントをご紹介しました。
- イラストはシンプルなものを選ぶ
- イラストのテイストを統一する
- 色は色数が少ないものを選ぶ






コメント